Tips for preparing art files in PS.
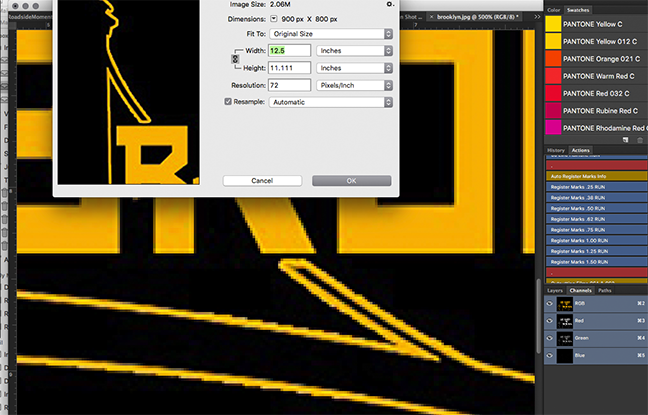
When preparing raster (pixel) based images for screen printing, it is important to follow some basic guidelines. First make sure that you start with good, high quality images at the proper resolution and size. The default resolution for most images that you will find on the internet is 72DPI. This is great for quick loading images on the internet, but if you try to use low resolution images for output, the results are almost always going to be sub par. The final output quality can never be any greater than the original source file, so it is essential to start with quality images a the outset. If you are using photographs in your artwork, consider taking your own pictures at a high resolution (300DPI min) using a quality camera and appropriate settings for lighting. You can always stage your photos to make eliminating an unwanted background easy. We will get to that in a moment, but first lets talk more about sizing. When working with raster images, it is important to keep it at print size. When you scale a raster image many times, it will dither as the computer makes up any information that is missing on the enlargement. This creates sawtoothing and pixelation, throughout the image. This is especially noticeable on hard edges and lines. This distortion will translate to the film positive, to the screen, and eventually to the garment itself, so I cannot emphasize enough how important the proper resolution and size is when working with pixel images. An easy way to check in PS is image > size. If it is at 72 DPI in resolution, you should find another image to work with. If you simply change the resolution setting from 72 to 300DPI, the compute will make up the missing information, which will cause dithering. Below, you can see an example of a low resolution image with sawtoothing.

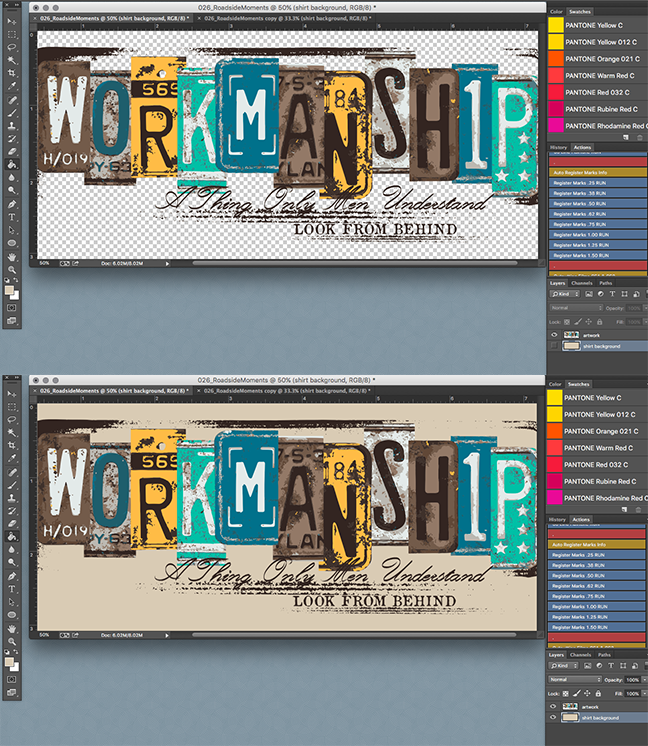
We complete our separations for the press in Photoshop, using color channels. For this reason, it is helpful to have your artwork on a transparent layer with a separate background layer for the shirt color you want to print on. You can erase your background in a number of ways. One of the best is to use the magic eraser tool set to a low tolerance. You can also go to select > color range > ok using the appropriate tolerance. Once selected use the delete key to remove the background. If for some reason, your background layer is locked, you can simply duplicate the locked layer and keep the original in case you need to go backwards. You’ll know you have a transparent background when you have a checkerboard pattern around the edges of your artwork. You can then add a new background layer and fill with the appropriate shirt color. Make sure your layer order is correct, and the shirt color is at the bottom of the layers menu. 
Now that you have a transparent background, you can add add text, vector elements, apply layer masks, gradients, filters, distressed effects etc. The sky is the limit, but do not make the mistake of flattening the layers in your image, this will make it impossible to move any design elements since you have essentially pasted your art onto a white sheet of paper. Keep the transparent background and instead use “merge visible” in the layers pane.
It is also important to consider the weave of the fabric in mind when creating artwork for screen printing. Very course materials such as towels, do not take well to fine detail, on the other hand very tight knit ringspun garments gold excellent detail and can hold very thin lines and crisp halftone dots. However it is recommended not to use text under 12pt, or to use lines that are thinner than 1pt. If in doubt, you can measure a line in PS by using the ruler tool. Another place where art can cause problems on press, is when there is too thin of a negative space between a large area of color. In the example below, there should be a larger “stroke” of color around the white ink to be printed. If this is not addressed during art creation, or prepress, the negative space will close up, as most ink systems on fabric tend to gain and spread out on the surface ever so slightly.

Once you are happy with your artwork, be sure to delete any unused layers and double check it for accuracy. If you have text layers in your file, you should rasterize the type layers by selecting the type menu > rasterize type layer. This is done to avoid font compatibility issues. Not all computers will have the same fonts installed, so be sure to rasterize your font to avoid any unintended errors or substitution. You can now save your file as a .PSD file and upload it using our order form here.
This is certainly not an all inclusive guide to PS, but by following some basic good practice procedures you can help us streamline your order, avoid errors, increase quality, and decrease turn time. If you’d like to get specific recommendations about your artwork, feel free to drop us a line so we can help.
Comments are closed.


Recent Comments